Firefox: чтобы вкладки открывались в несколько строк.
brusee - пт, 15/11/2019 - 02:33
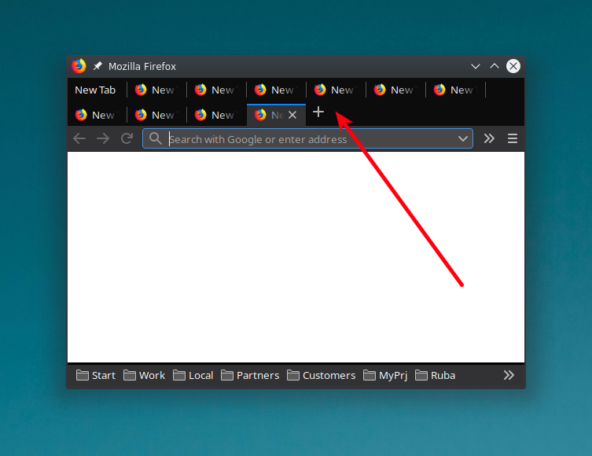
Выглядит это так:

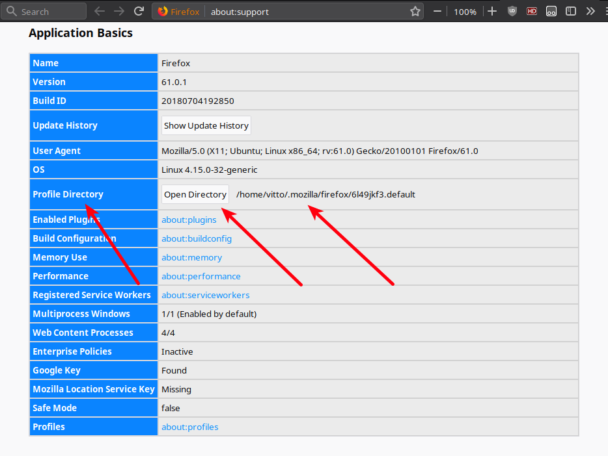
Открываем новую вкладку и переходим по адресу about:support, ищем пункт "Profile Directory" и либо нажимаем кнопку [Open Directory] либо переходим по указанному пути.

В открывшейся папке создаем директорию chrome и в ней файл userChrome.css (если папка и файл еще не существуют).
в файл добавляем такие строки
#TabsToolbar .tabbrowser-arrowscrollbox,
#TabsToolbar .arrowscrollbox-scrollbox,
#TabsToolbar .scrollbox-innerbox {
display: block !important;
}
.scrollbutton-up,
.arrowscrollbox-overflow-start-indicator,
.scrollbutton-down,
.arrowscrollbox-overflow-end-indicator {
display: none !important;
}
.tabbrowser-tab {
min-height: var(--tab-min-height) !important;
vertical-align: bottom !important;
}Сохраняемся и перезапускаем браузер. Теперь вкладки должны открываться в несколько строк.
В случае, если после запуска что-то пошло не так, например интерфейс не прогрузился, просто очистите файл userChrome.css и снова перезапустите браузер.
Отрегулировать ширину вкладок можно так:
- Откройте about:config
- В строке поиска задайте ключ browser.tabs.tabMinWidth
- Укажите желаемое значение
таксономия:
- Войдите, чтобы оставлять комментарии

Комментарии
Увеличиваем число плиток в топ сайтов
переходим по адресу about:config
Параметр называется browser.newtabpage.activity-stream.topSitesCount (обновлено: в версии 60 и выше параметр стал называться browser.newtabpage.activity-stream.topSitesRows и отвечает он теперь только за ряды ячеек).
стили для Firefox 70+
источник https://github.com/MrOtherGuy/firefox-csshacks/blob/master/chrome/multi-...
/* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/multi-row_tabs.css made available under Mozilla Public License v. 2.0 See the above repository for updates as well as full license text. */ /* Makes tabs to appear on multiple lines */ /* Tab reordering will not work and can't be made to work */ /* You can use multi-row_tabs_window_control_patch.css to move window controls to nav-bar*/ /* You might want to move tabs-new-tab-button outside tabs toolbar for smoother behavior */ /* Change the --multirow-n-rows to change maximum number of rows before the rows will start to scroll */ :root{ --multirow-n-rows: 3; --multirow-tab-min-width: 100px; --multirow-tab-dynamic-width: 1; /* Change to 0 for fixed-width tabs using the above width. */ } /* Scrollbar can't be clicked but the rows can be scrolled with mouse wheel */ /* Uncomment the next line if you want to be able to use the scrollbar with mouse clicks */ /* #tabbrowser-arrowscrollbox{ -moz-window-dragging: no-drag } */ /* Uncommenting the above makes you unable to drag the window from empty space in the tab strip but normal draggable spaces will continue to work */ #tabbrowser-tabs{ min-height: unset !important; padding-inline-start: 0px !important } @-moz-document url(chrome://browser/content/browser.xhtml){ #scrollbutton-up~spacer, #scrollbutton-up, #scrollbutton-down{ display: var(--scrollbutton-display-model,initial) } scrollbox[part][orient="horizontal"]{ display: flex; flex-wrap: wrap; overflow-y: auto; max-height: calc(var(--tab-min-height) * var(--multirow-n-rows)); scrollbar-color: currentColor transparent; scrollbar-width: thin; } } .scrollbox-clip[orient="horizontal"], #tabbrowser-arrowscrollbox{ overflow: -moz-hidden-unscrollable; display: block; --scrollbutton-display-model: none; } .tabbrowser-tab{ height: var(--tab-min-height); } #tabbrowser-tabs .tabbrowser-tab[pinned]{ position: static !important; margin-inline-start: 0px !important; } .tabbrowser-tab[fadein]:not([pinned]){ min-width: var(--multirow-tab-min-width) !important; flex-grow: var(--multirow-tab-dynamic-width); /* Uncomment to enable full-width tabs, also makes tab dragging a tiny bit more sensible Don't set to none or you'll see errors in console when closing tabs */ /*max-width: 100vw !important;*/ } .tabbrowser-tab > stack{ width: 100%; height: 100% } #alltabs-button, :root:not([customizing]) #TabsToolbar #new-tab-button, #tabbrowser-arrowscrollbox > spacer, .tabbrowser-tab::after{ display: none !important }совсем забыл:
в about:config свойство toolkit.legacyUserProfileCustomizations.stylesheets надо выставить в true иначе файл стилей не будет обрабатываться
отключение официального бэкдора
в about:config свойство app.normandy.enabled надо выставить в false